
Si necesitas imágenes para fondos, banners, productos o ilustraciones personalizadas, a continuación te presentamos las mejores opciones:

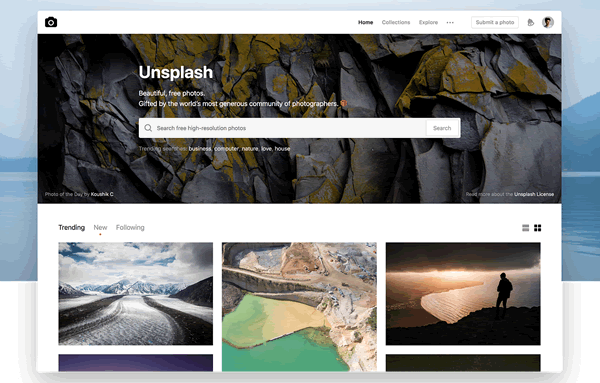
Plataforma en línea que ofrece fotografías de alta calidad y libres de derechos de autor. Fue fundada en 2013 y permite a fotógrafos compartir sus imágenes bajo una licencia que permite su uso gratuito, incluso para proyectos comerciales, sin necesidad de atribución (aunque es recomendada).
Es una alternativa popular a los bancos de imágenes tradicionales, ya que proporciona contenido visual atractivo sin costos ni restricciones complejas. Puedes acceder a Unsplash a través de su sitio web o mediante su API, que permite integrar sus imágenes en otras aplicaciones y sitios web.
✅ Características
❌ Limitaciones
📌 Ideal para: fondos de página, imágenes de blog, banners visuales.

Plataforma en línea que ofrece fotografías y videos de alta calidad, libres de derechos de autor y bajo la licencia Pexels, lo que permite su uso gratuito para proyectos personales y comerciales sin necesidad de atribución (aunque es apreciada).
Su biblioteca está compuesta por contenido aportado por fotógrafos y creadores de todo el mundo, y se ha convertido en una de las principales fuentes de imágenes de stock gratuitas en internet.
✅ Características
❌ Limitaciones
📌 Ideal para: imágenes destacadas y vídeos de fondo.

Nos encontramos ante una plataforma de inteligencia artificial enfocada en la generación de imágenes y activos visuales para diseñadores, artistas y creadores de contenido. Utiliza modelos avanzados de IA para generar ilustraciones, concept art, texturas, diseños de personajes y otros elementos gráficos de alta calidad.
Es una herramienta popular entre diseñadores y desarrolladores de videojuegos que buscan crear contenido visual de manera rápida y sin depender completamente de ilustradores tradicionales.
✅ Características
❌ Limitaciones
📌 Ideal para: generar imágenes únicas y personalizadas para blogs, tiendas online o redes sociales.

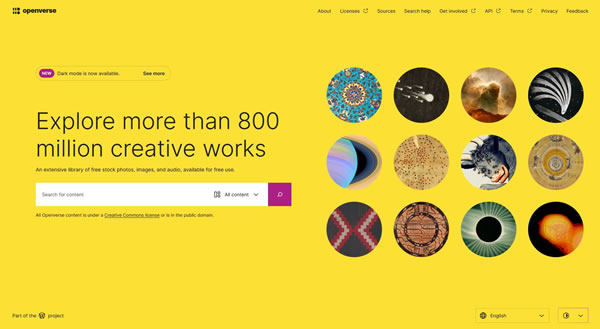
Es un motor de búsqueda de contenido con licencia abierta, que permite encontrar imágenes, audios y otros recursos disponibles para su uso gratuito. Es administrado por WordPress y está diseñado para ayudar a los usuarios a descubrir contenido con licencias como Creative Commons (CC) o de dominio público.
✅ Características
❌ Limitaciones
📌 Ideal para: contenido educativo o blogs informativos.
Los vídeos pueden mejorar la apariencia y el engagement en tu web. Estas son las mejores opciones para videos gratuitos y sin derechos de autor.

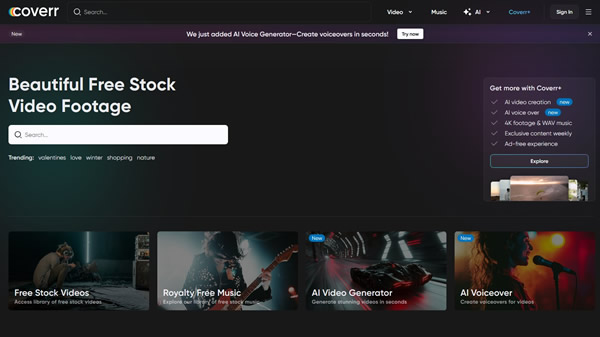
Coverr es una plataforma en línea que ofrece videos de stock gratuitos y de alta calidad para uso personal y comercial. Se enfoca en proporcionar clips listos para usar sin necesidad de atribución, aunque se recomienda dar crédito cuando sea posible.
Es una excelente alternativa a bancos de videos pagos como Shutterstock o Adobe Stock, especialmente para creadores de contenido, diseñadores y marketers que buscan material visual atractivo sin costos.
✅ Características
❌ Limitaciones
📌 Ideal para: vídeos de fondo en landing pages o sitios corporativos.

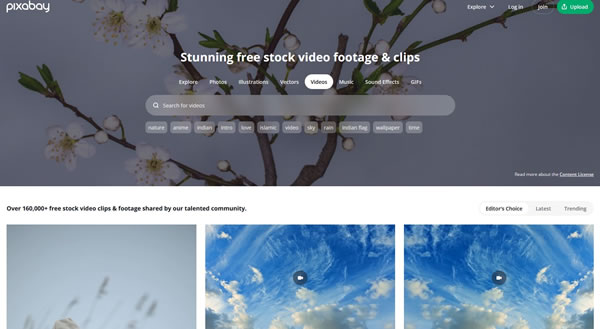
Pixabay Videos es una sección de Pixabay, una plataforma que ofrece imágenes, ilustraciones, videos y música libres de derechos de autor.
Es también una alternativa a plataformas de pago como Shutterstock o Adobe Stock, ideal para creadores de contenido, editores de video y diseñadores.
✅ Características
❌ Limitaciones
📌 Ideal para: mejorar la estética con videos atractivos.
Si necesitas textos para blogs, descripciones de productos o contenido SEO, estas herramientas te ayudarán.

ChatGPT es un modelo de inteligencia artificial desarrollado por OpenAI, diseñado para comprender y generar texto de manera natural. Utiliza tecnología basada en redes neuronales y aprendizaje profundo para responder preguntas, mantener conversaciones, ayudar en tareas creativas, generar código, resumir información y mucho más.
✅ Características
📌 Ideal para: generar artículos o contenido automatizado.

Es una herramienta de inteligencia artificial diseñada para generar contenido de texto automáticamente, ayudando a empresas, creadores de contenido y profesionales del marketing a escribir textos más rápido y con mayor calidad.
Copy.ai es especialmente útil para redactores, marketers y emprendedores que buscan ahorrar tiempo en la creación de contenido.
✅ Características
📌 Ideal para: e-commerce y descripciones de productos.

Es una biblioteca de iconos y herramientas de diseño que proporciona miles de iconos escalables para sitios web y aplicaciones. Es ampliamente utilizada por desarrolladores y diseñadores para mejorar la apariencia de interfaces de usuario sin necesidad de crear gráficos personalizados.
✅ Características
📌 Ideal para: menús y botones interactivos.
Flaticon es una plataforma en línea que ofrece una vasta colección de iconos vectoriales en diversos estilos y formatos, ideales para usar en diseño gráfico, desarrollo web, aplicaciones y presentaciones. Es una de las bibliotecas de iconos más grandes y populares en internet.
Es una herramienta muy útil para diseñadores, desarrolladores y cualquier persona que necesite iconos de alta calidad para proyectos visuales.
✅ Características
📌 Ideal para: diseño de interfaces y apps.

Google Fonts es una plataforma de Google que ofrece una amplia colección de tipografías de código abierto y gratuitas para usar en proyectos web y de diseño. Su principal objetivo es proporcionar fuentes de calidad que puedan ser integradas fácilmente en sitios web y aplicaciones sin la necesidad de descargar archivos de fuentes, lo que mejora la velocidad de carga y la accesibilidad.
Google Fonts es una opción popular para mejorar la tipografía de sitios web y aplicaciones sin costo alguno y con un impacto mínimo en la velocidad de carga.
✅ Características
📌 Ideal para: mejorar la legibilidad y diseño de texto.

LottieFiles es una plataforma en línea que permite a los diseñadores y desarrolladores crear, compartir y usar animaciones ligeras basadas en el formato Lottie. Lottie es un formato de animación vectorial basado en JSON (JavaScript Object Notation) que permite animaciones complejas pero de tamaño pequeño y alta calidad, ideales para aplicaciones web y móviles.
Es una excelente herramienta para agregar animaciones ligeras y atractivas a interfaces de usuario sin afectar el rendimiento.
✅ Características
📌 Ideal para: efectos de carga y banners animados.

CodePen.io es una plataforma en línea que permite a los desarrolladores web escribir, probar y compartir código en tiempo real. Es especialmente popular entre los diseñadores y desarrolladores front-end para experimentar con HTML, CSS y JavaScript, y ver inmediatamente los resultados de su trabajo.
Es una herramienta muy útil para la experimentación rápida, la creación de prototipos y la demostración de habilidades en desarrollo web. También se utiliza ampliamente en el ámbito educativo y en la comunidad de diseño web.
✅ Características
📌 Ideal para: mejorar la UI de páginas web.

Canva es una herramienta de diseño gráfico en línea que permite a los usuarios crear una amplia variedad de contenidos visuales, como presentaciones, carteles, infografías, publicaciones para redes sociales, logotipos, videos y más, de manera fácil y accesible, incluso sin experiencia previa en diseño.
Canva es ideal tanto para personas que necesitan crear diseños rápidamente como para profesionales que buscan una herramienta accesible y eficiente para producir contenido visual.
✅ Características
📌 Ideal para: diseñar contenido visual sin conocimientos técnicos.
📌 En conclusión, en este artículo hemos proporcionado una guía completa sobre cómo obtener contenido gratuito para sitios web, abarcando recursos como imágenes, videos, textos y elementos gráficos. Se mencionaron plataformas populares como Unsplash, Pexels y Leonardo AI, que ofrecen opciones libres de derechos para enriquecer visualmente los sitios. Además, destacamos generadores de textos como ChatGPT y herramientas para obtener iconos y tipografías. Con un enfoque en la accesibilidad y legalidad, en el artículo hemos facilitado a los usuarios el poder encontrar contenido adecuado para sus proyectos sin complicaciones.
 Otros artículos
Otros artículos
Una VPN conecta dispositivos de forma segura mediante cifrado, permitiendo navegación anónima, acceso a contenidos restringidos y mayor seguridad en redes públicas, ideal para teletrabajo.

En un mercado cada vez más saturado de opciones como Plex, Stremio y Emby, es importante analizar las ventajas y desventajas de Kodi en comparación con la competencia.

Kodi es una de las plataformas de entretenimiento multimedia más versátiles y populares del mundo que permite transformar cualquier dispositivo en un completo centro de medios digitales
En este artículo se analizan programas de videoconferencia como Zoom, Hangouts, Skype y Jitsi Meet, detallando sus características, ventajas y desventajas.
Los comentarios de esta web están moderados, por lo cual no aparecerán inmediatamente en la página. Por favor, evita las descalificaciones personales, ataques directos, insultos de cualquier tipo, sean dirigidos al autor del artículo o a cualquier otro comentarista. Todos los comentarios que incumplan unas normas básicas serán eliminados.